
我用的是vue-cli来搭建的项目,期间遇到的问题及解决方法
安装有很多教程,提供一个参考,这里需要用到npm,node.js会带有npm,直接安装了node.js就可以直接用了
一、引入插件(如:jquery和webupload)
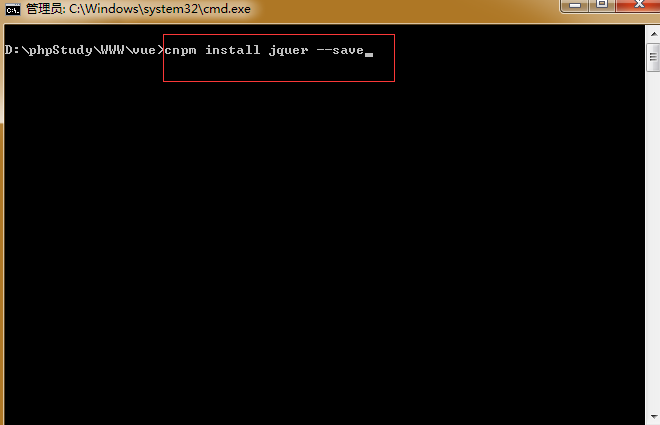
1.引入jquery,在项目搭建好以后,进入项目目录输入

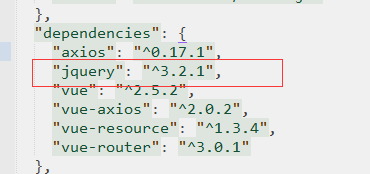
成功以后会在package.json中看见

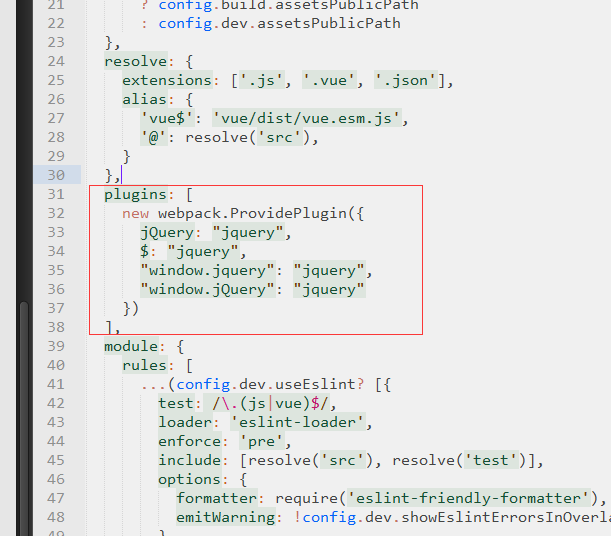
然后在build/webpack.base.conf.js中添加
头部添加
var webpack = require("webpack")
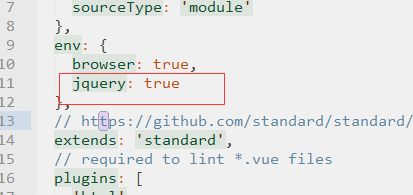
OK了,如果有错在.eslintrc.js添加

2.引入webupload,同样在项目搭建完成
1>和正常情况一样再xxx.vue页面中
import引入,如:import webFun from '@/../static/js/webuploader'
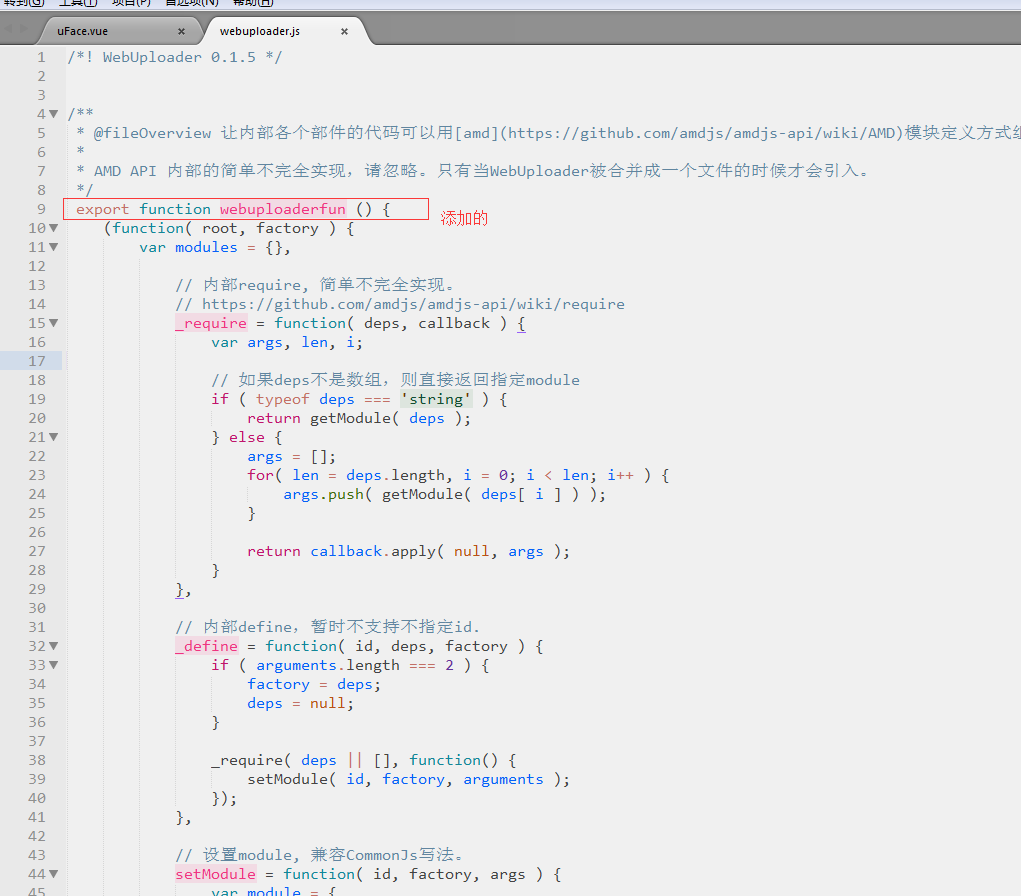
2>在webuploader上做手脚,用export包裹起来

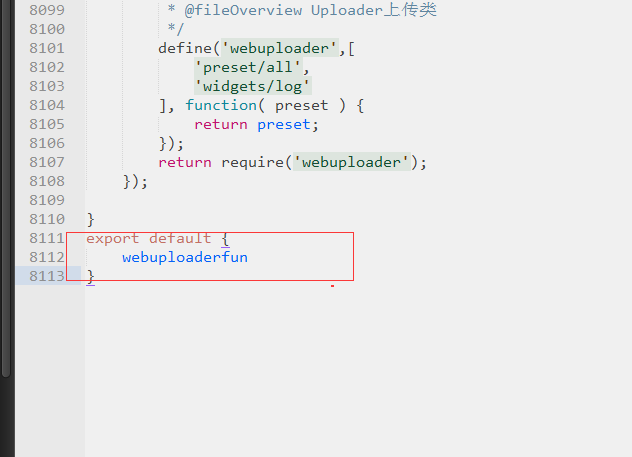
3>裹起来以后还要export default出来

这样就完成了,前提是要先安装了jquery。